Integrate Contact Form 7 with Pardot

I’m writing this blog due to my own recent experiences when needing to integrate Contact Form 7 into Pardot.
Upon searching on the internet, I found many articles. For some reason though, not one seemed to have all the correct configuration. After some time, I finally managed to get Contact Form 7 to work and successfully push data into Pardot.
Here’s my take and learning on this matter.
Step 1
First off lets login into WordPress. The first thing we need to do is install the Contact Form 7 App and the Forms: 3rd-Party Integration App in order for us to later create a connection and Integrate Contact Form 7 into Pardot.
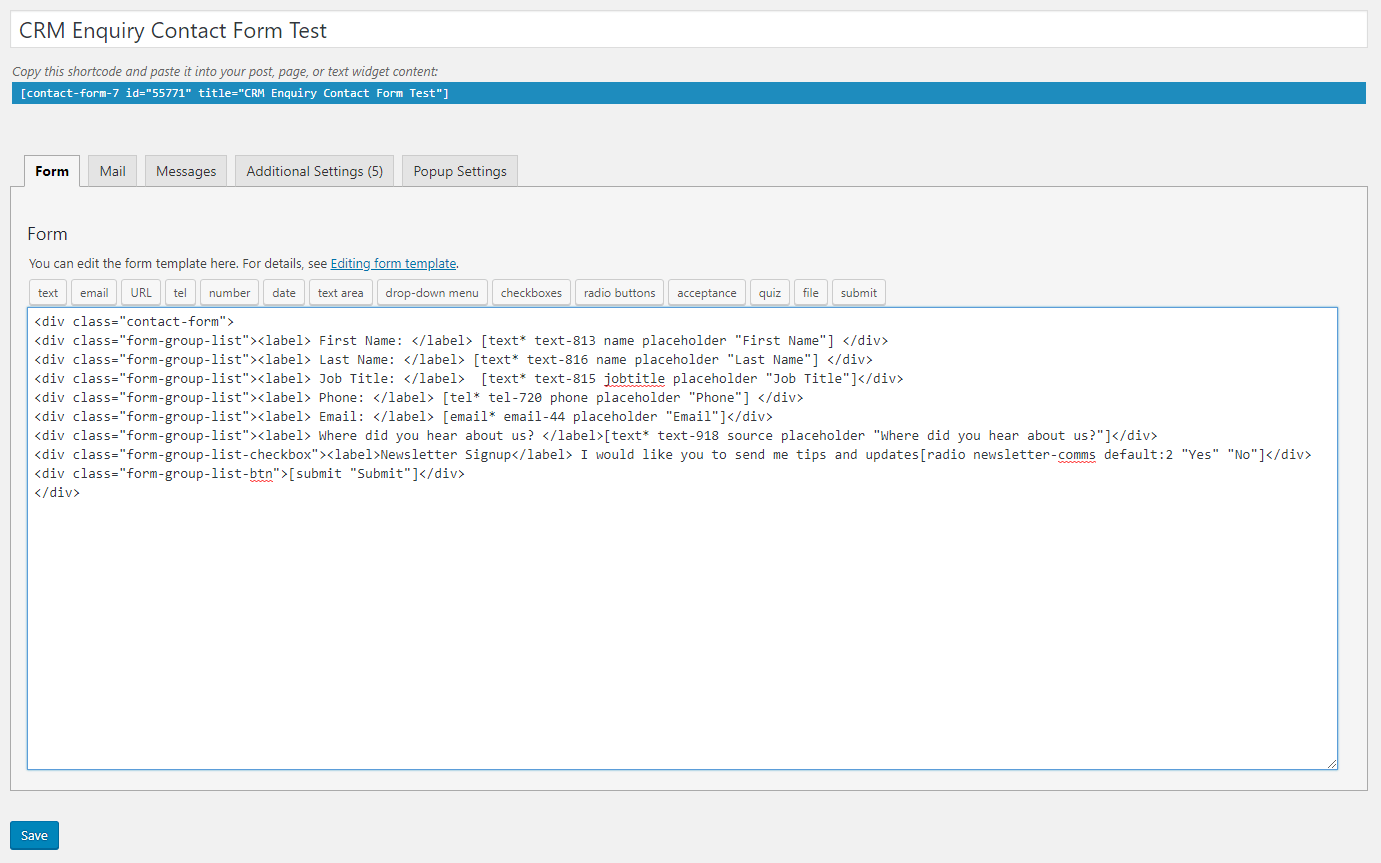
Go to your existing form or create that new form in WordPress.
From the below image you will see each field has an ID (text-813 as an example ), we will need these later in the process.

Excellent, you now have your form created in WordPress.
Step 2
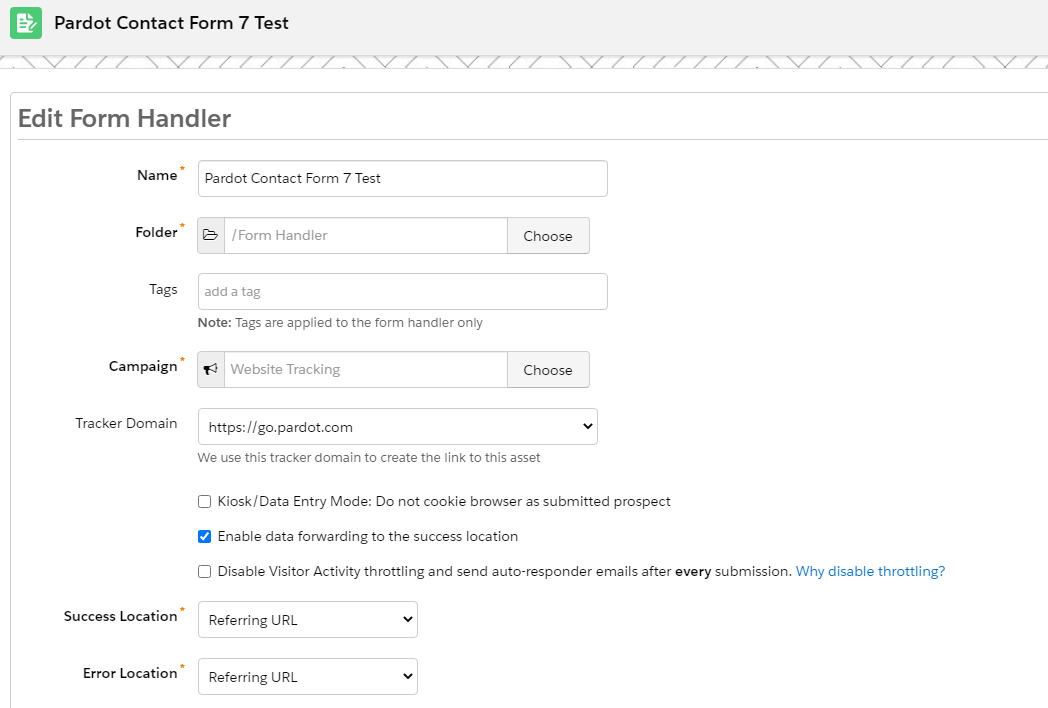
Login to Pardot where we will now create the Form Handler.


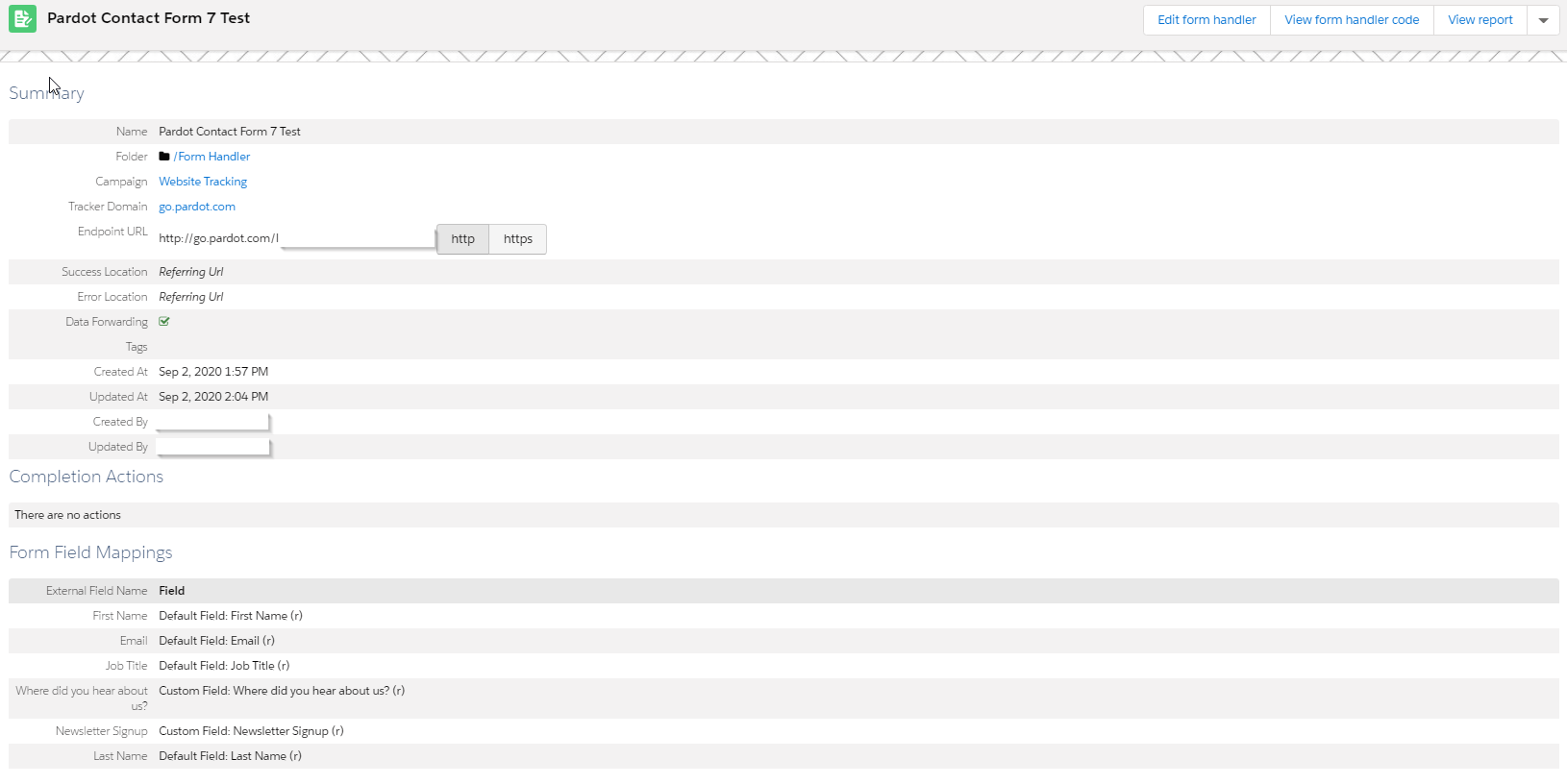
Pardot Form Handler now created as per below.
You will see that the Pardot field names are identical to the field names in WordPress. There is a reason for this that we will come onto shortly.
Whilst we are here make a note of the Pardot Endpoint URL.

We now have a Contact 7 Form and a Pardot Form Handler.
Step 3
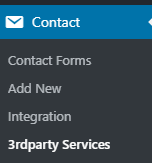
Lets go back into our WordPress site, go to the App and create a connection via 3rdparty services to finally bring these two systems together.

If the App was already installed you may see a number of services already setup. We can ignore those ones and just simply hit Add Another Service where the below will appear.
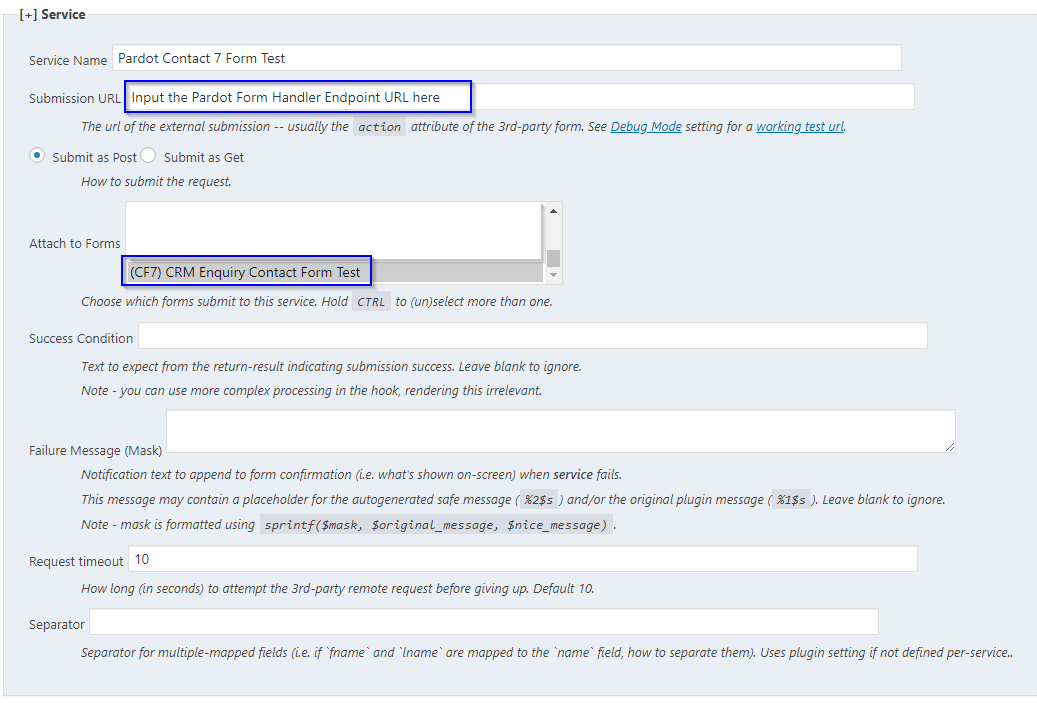
Step 4
Set Submission URL with Pardot Form Handler Endpoint URL. Then, select the Contact 7 Form that we need to associate this connection to.
Everything else remains the same as per below image.

Step 5
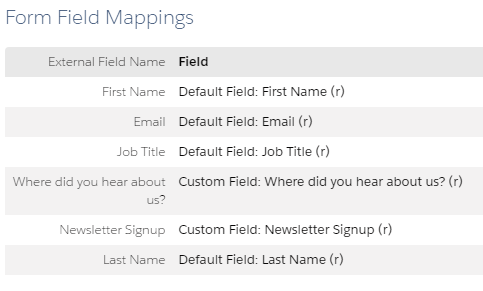
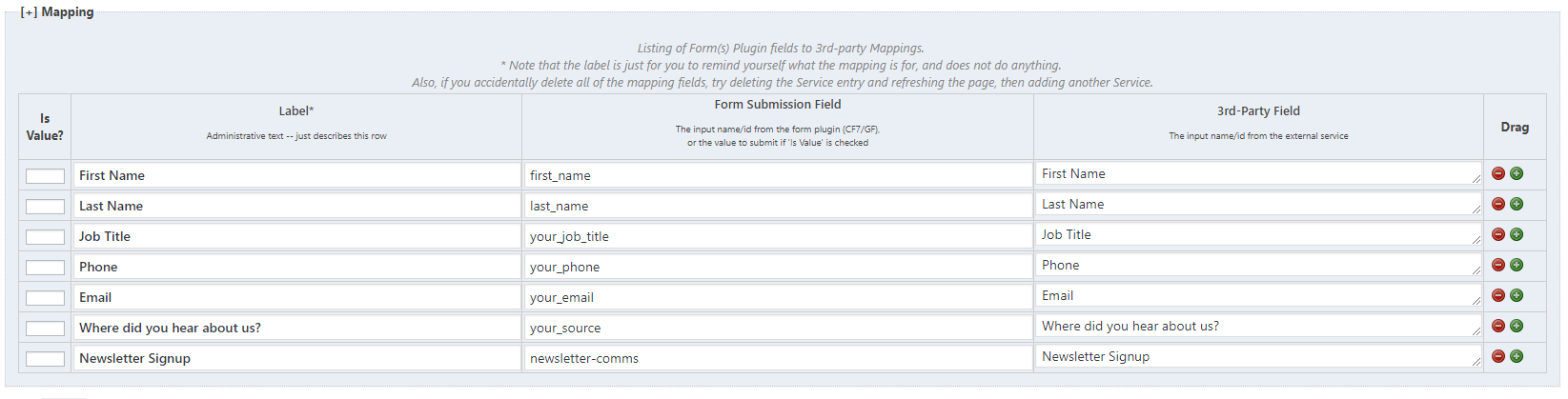
Scroll down to the Mapping section, this is where we now Integrate Contact Form 7 into Pardot.
This part of the process is highly important as the field labels have to be like for like in both WordPress and Pardot. Any differences will result in data not passing to Pardot upon form submission.
On closer inspection, you will notice the Label and 3rd Party Field are identical. Label is the field label on the form and the 3rd Party Field is the field name in Pardot.
The Form Submission Field are the field values from the Contact 7 Form we created at the beginning.
Everything is identical. All you need to do now is submit the form and you should see a successful Form Handler Submission in Pardot.

I really hope you found this blog useful and easy to follow.
If whatever reason you are having any issues, please feel free to leave a comment below.
Watch out for my next Contact Form 7 blog!
We’ve been in the Sales and Marketing Strategy game for longer than we care to remember, but we pride ourselves on the combined exposure our team has had to different B2B markets globally, and the strategic services we offer your business as a result.
If you are looking for Salesforce / Pardot Support with an existing Org or want to know if Salesforce or Pardot is right for you, get in touch with us for a free consultation or simply a chat. We work alongside Start-ups and Enterprises alike, we’re certain we will find you a path to growth, whatever your plans.
We are open Monday-Friday 9-6pm and have open channels for communication either on our LinkedIn, Twitter or you can simply give us a call on 020 8106 8500.